들어가며
자바스크립트를 처음 공부하는 사람들이라면 자바스크립트 앞에 붙는 수식어인 '모던'이 무엇인지 궁금할 것이다. 개발자들은 너무나도 자연스럽게 사용하는 '모던 자바스크립트' 라는 단어를 더 자세히 알아보자.
일반적인 모던 자바스크립트의 의미
모던 자바스크립트란, ECMAScript6(2015) 이후의 방법론을 구현한 자바스크립트다.
한마디로 정의하자면, 모던 자바스크립트에서의 '모던'은 현재의 개발 표준과 관행을 따르며, 최신 브라우저와 웹 개발 도구에서 지원되는 자바스크립트 버전 및 기술을 가리킨다. 이는 ECMAScript 6 (ES6) 이후의 기능과 개선된 개발 방법론을 포함한다.
필자가 이전에 작성한 <알아두면 재미있는 자바스크립트의 역사>를 보면 알 수 있듯이, 자바스크립트의 그간 역사에서 ES6를 빼놓고 이야기할 수 없을 정도로 굉장히 많은 발전이 있었다. 때문에 이를 기점으로 'modern'이라는 용어까지 생긴 것이다.
더불어, ES5(2009)와 ES6(2015) 출판 시기 간의 간극이 크기도 해서, 다수의 개발자들이 비공식적으로 ES6와 그 이후의 판을 구현한 자바스크립트를 '모던 자바스크립트'라고 부르기도 했다.

결국 모던 자바스크립트는 더 나은 가독성, 성능, 유지 보수성을 제공하며, 이전 버전의 자바스크립트와 비교해 더 현대적이고 효율적인 방식으로 코드를 작성하는 것을 의미한다고 볼 수 있다.
물론 ES7, ES8 및 이후의 ECMAScript 버전에 속하는 기능도 모던 자바스크립트에 포함될 수 있다. ES7, ES8, 그리고 더 나중의 버전은 표준 ECMAScript 스펙의 일부로서 브라우저와 자바스크립트 엔진에서 지원할 때 모던 자바스크립트의 일부로 간주된다. 그러나 모든 기능을 모든 환경에서 사용할 수 있는 것은 아니며, 브라우저 호환성과 환경에 따라 다를 수 있다.
그렇다면 특정 브라우저에서 호환되지 않는 자바스크립트를 과연, 모던하다고 할 수 있을까?
이 의문에 대해 구글이 나서서 시원하게 답을 해준다.
구글이 정의하는 모던 자바스크립트의 의미
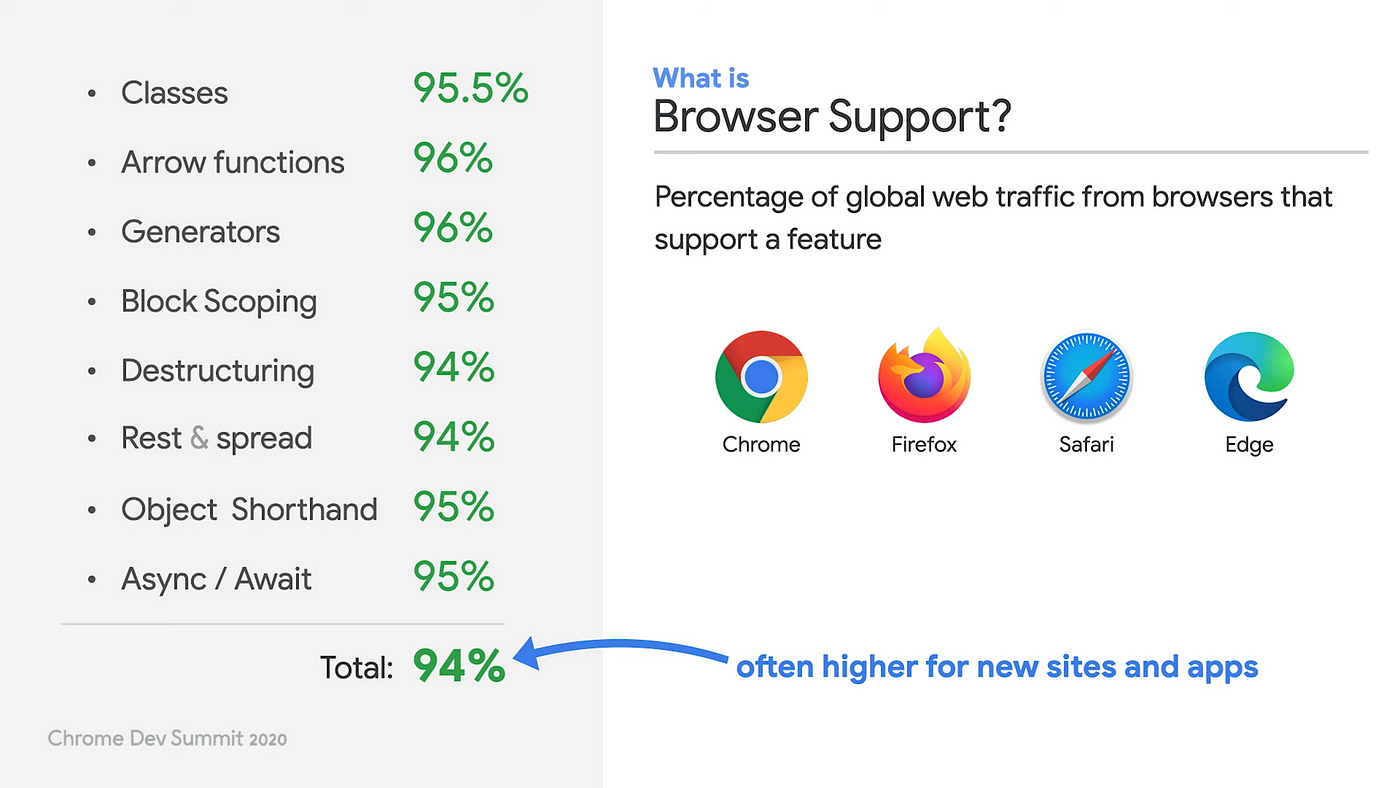
마침, 2020 Google Chrome Dev Summit에서 모던 자바스크립트에 대한 정의를 내렸는데 흥미로워 가져와 보았다. 이들이 말하는 모던 자바스크립트란, 아래와 같다.
Modern JavaScript란, 모든 모던 브라우저에서 지원하는 문법으로 작성된 JavaScript 코드를 의미한다.

위 영상에서 말하는 모던한 브라우저란, 시장 점유율 약 90%를 차지하는 Chrome, Firefox, Safari, Edge와 5%를 차지하는 Opera, 삼성 브라우저를 포함한다. 참고로 위 95%의 브라우저가 ES8(2017)을 지원한다고 한다.

추가적으로, 영상에서 Block Scoping(ES2015), 구조분해할당(ES2015), Spread Syntax(ES2015) 등 각 문법들의 브라우저 지원율을 알려주니 궁금하다면 영상을 봐도 좋다.
마무리하며
'모던 자바스크립트'라는 단어는 그저 '아 최신판이구나~' 하고 넘길 수도 있지만, 이는 법적으로(?) 정의된 것이 아니니 사람들마다 해석이 각기 다를 수 있다. 그렇다면 그들은 왜, 어떤 맥락으로 그렇게 해석하는지 이유를 알면 더 재밌는 것 같다.
개인적으로 모던 자바스크립트의 정의는 구글이 내린 정의가 더 와닿는다. 아무리 newest 최신판 자바스크립트 문법이라도, 적용되지 않으면 쓸모가 있을까 싶다. 결국 사용자와 맞닿아있는 브라우저에 지원이 되어 실제로 사용 및 적용되어야 진짜 모던한 게 아닐까 싶다.
다음에는 '바닐라 자바스크립트'의 의미는 무엇이며, 어떤 맥락에서 해석되는지 알아보겠다.
📎 내용 참조
- Medium(Bora Lee) : 모던 자바스크립트란 무엇인가
- Youtube(Google Chrome Developers) : Transitioning to modern JavaScript
'📂 알쓸 지식 > 알아두면 좋을' 카테고리의 다른 글
| 테스트 더블 Mock vs. Stub vs. Spy 차이 알아보기 (2) | 2023.11.27 |
|---|---|
| 마크다운으로 토글 기능을 쓸 수 있을까? (0) | 2023.06.30 |
| 클라이언트 배포는 신기하고 재밌어 그리고 긴장돼 ... (0) | 2023.06.05 |
| 알아두면 쓸데있는 package.json과 package-lock.json의 차이 (3) | 2023.04.30 |
| 프론트엔드 개발자가 왜 UI/UX를 알아야 합니까? (11) | 2023.04.16 |




댓글