웹 페이지 제작을 집을 만든다고 가정해 봅시다.

1. HTML (Hyper Text Markup Language)
웹 페이지의 구조를 짜는 마크업 언어다. 집을 짓기 위해 도면을 그린다고 생각하면 된다. 마크업 언어란? 태그는 원래 텍스트와는 별개로 원고의 교정부호나 주석을 표현하기 위한 것이었으나, 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 되었다. 이러한 태그 방법의 체계를 마크업 언어라고 하는데, 일반적으로 데이터를 기술하는 정도로만 사용 되기 때문에 자바스크립트와 같은 프로그래밍 언어와는 구별된다. (참고: 위키피디아)

예를 들어, 웹사이트 상의 로그인 페이지를 만든다고 해보자. 그렇다면 기본적으로 아이디와 비밀번호를 입력할 수 있는 입력폼이 필요하겠다. 또한 로그인으로 이어지는 버튼과, 로그인 유지 여부를 물어보는 체크박스도 넣어보자. HTML 코드로 작성하면 위와 같은 화면을 만들 수 있다.
2. CSS (Cascading Style Sheets)
요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌더링(rendering) 되어야 하는지 지정하는 스타일 언어다. 집을 지을 때 벽면의 색깔과 재질에 대한 정보를 간단히 적어둔 것이라 생각하면 된다.

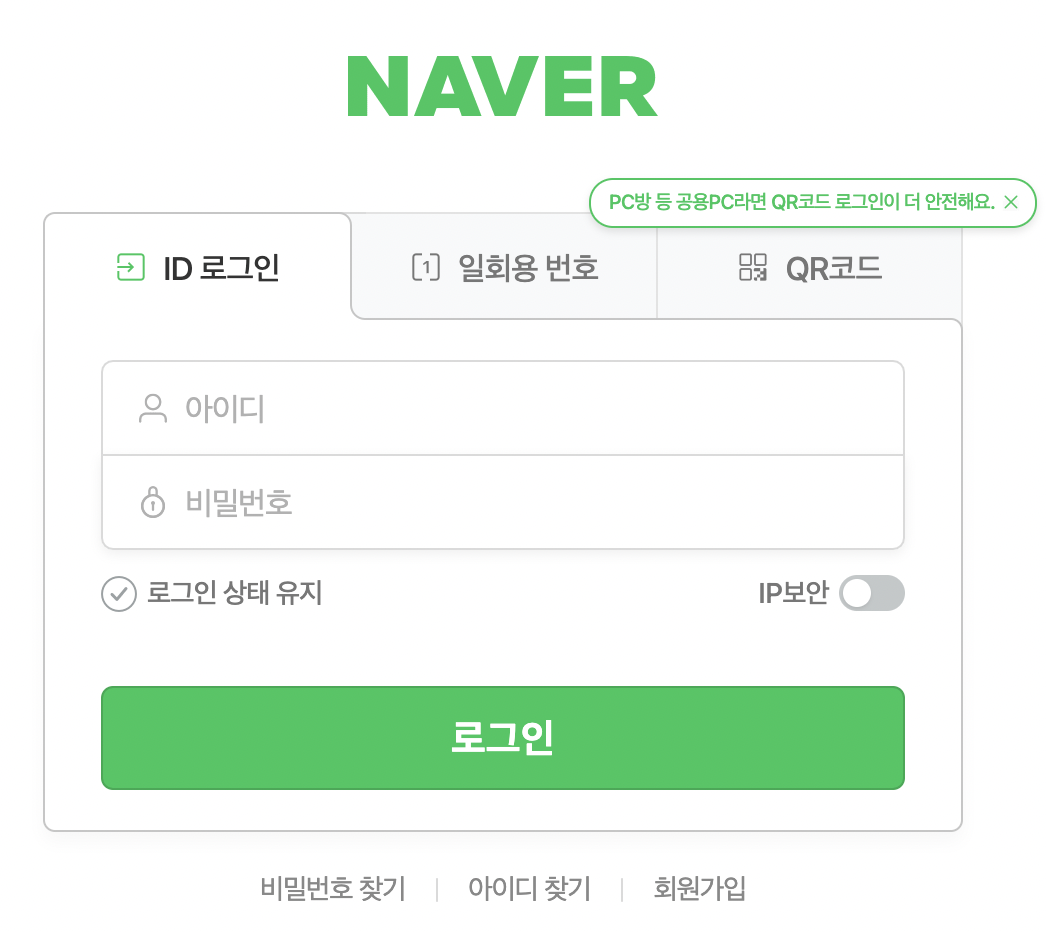
앞서 HTML로만 만들었던 화면과는 다르게 색깔도 입혀져 있고, 사용자가 더 보기 편하도록 여백 및 적절한 아이콘도 들어가 있다. 이처럼 디자인 요소가 추가된 페이지를 만들 수 있는 스타일언어가 바로 CSS다.
3. JavaScript
각각의 요소에 생명을 불어 넣어, 특정 조건에 따라 상호작용 할 수 있도록 하는 프로그래밍 언어다. 집을 더 예쁘게 꾸미고 싶어서 밤이 되면 ‘자동으로' 켜지는 알전구를 설치한다고 생각하면 된다.

앞서 HTML, CSS로만 만들었던 로그인 페이지에서 로그인 버튼 클릭시 실제로 로그인 기능이 작동하도록 하기 위해서는 JavaScript를 사용해야 한다.
댓글