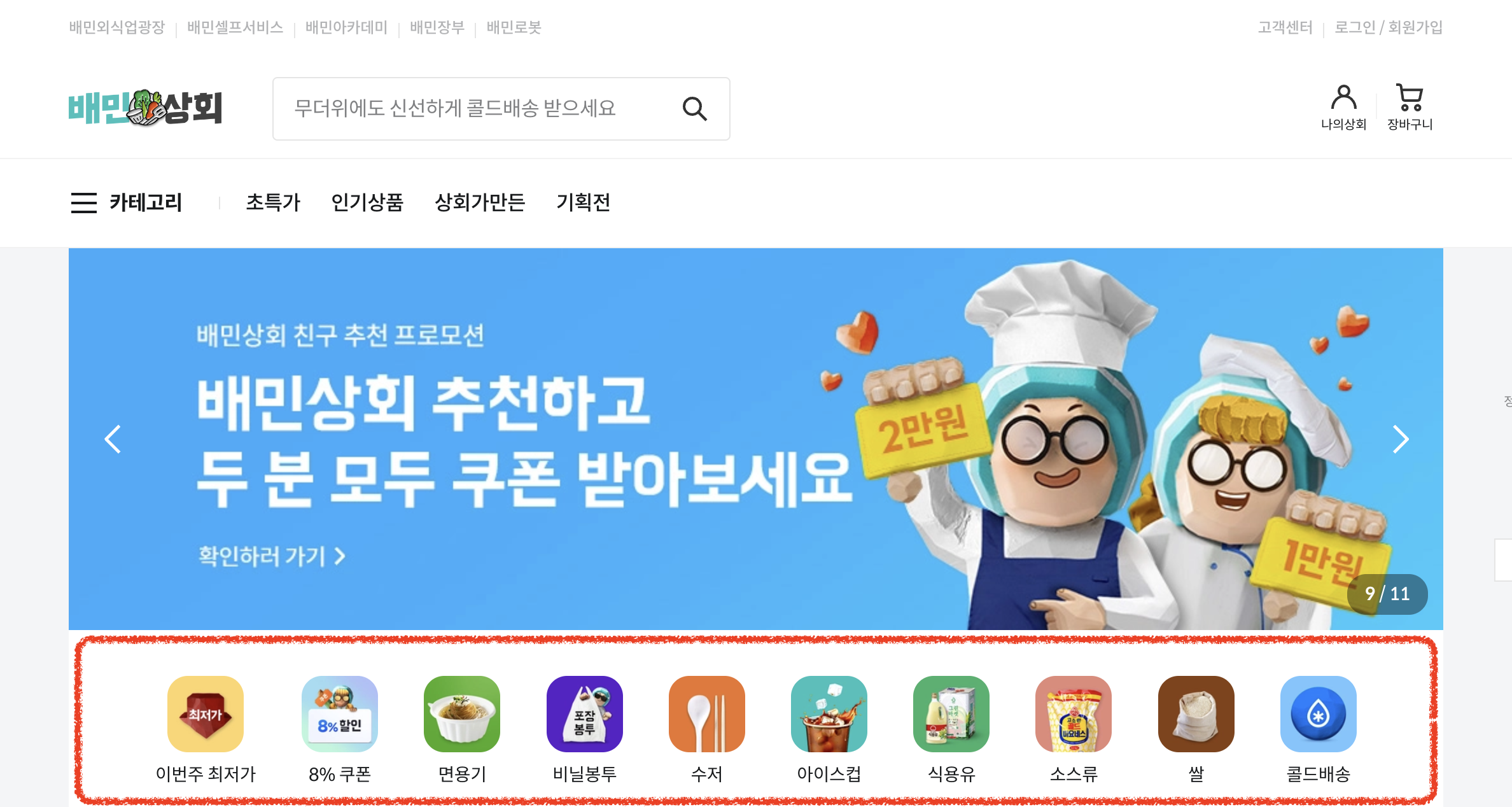
🛠️ 구현할 화면

빨강색으로 표시한 부분을 구현하고자 했다. 처음에는 일일이 만들기 번거로워서 부트스트랩 이라는 프레임워크를 활용했고, 그 중 Card 라는 컴포넌트를 사용했다. 이를 그대로 사용하지는 않고, 아래와 같이 커스텀을 했다.
🧐 잘못 쓴 코드 예시
그런데 코드를 쓰다보니 아래와 같은 두 가지 문제가 있었다.
1. 막상 만들고 보니, 카드의 형태가 아니기에 커스텀을 넘어서 그냥 내가 직접 만든 꼴이 되어 버린 것
2. 부트스트랩 클래스에 이미 적용된 스타일때문에 내가 커스텀한 스타일이 묻히는 것
<!-- HTML -->
<div class="card">
<div class="card-body">
<img src="/Image/기획전_최저가.jpg" class="card-img" alt="최저가">
<p class="card-text">최저가</p>
</div>
</div>
/* CSS 파일 */
.card {
border: none !important;
display: flex !important;
justify-content: space-between !important;
width: 100% !important;
margin-top: 15px !important;
}
.card-body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
width: 5rem;
font-size: 14px;
}
.card-img {
margin-bottom: 10px;
border-radius: 16px;
width: 3.75rem;
}
그래서 위와 같이 !important를 임시로 남용했는데, 사실 이 방법은 좋지 않은 방법이다. 물론 부트스트랩의 card 클래스에서 크게 벗어나지 않게 커스터마이징하고자 한다면, 부트스트랩의 클래스와 선택자를 조합하여 스타일을 변경하면 된다.
하지만 내 상황처럼 직접 만든 것에 가깝다면 이미 부트스트랩에 내장된 클래스명(e.g. card)이 아닌, 직접 정의한 클래스(e.g. custom-card)로 적용하는 것이 부트스트랩 클래스를 커스터마이징하기 더 좋은 방법인 것이다. 선택자를 조금 더 구체적으로 만들고, 스타일 선언을 먼저한 후에 부트스트랩 스타일을 불러오면 !important 없이도 충분히 우선순위를 높일 수 있다.
즉, 부트스트랩 스타일과 커스텀 스타일 조합을 하는 셈이다. 어떻게 조합하는지는 아래의 방법을 참고하자.
💡 CSS 우선순위에 따른 스타일 덮어쓰기 방법
1. 같은 클래스명이나 스타일을 하단에 작성하기
- 같은 class 명이라도 하단에 정의한 클래스 명과 스타일을 우선적으로 적용된다.
- CSS파일이 여러 개 첨부되어있을 때도 유효하다. (e.g. 상단에 적용한 main.css < 하단에 적용한 main2.css)
2. id, style 등 우선순위를 높여 작성하기
- tag < class << id <<< style="" <<<< !important 순으로 우선순위가 높다.
- 다만, !important는추후 추가 수정 시를 대비해 근본적인 해결 방안은 아니다.
3. Specificity (구체성) 높여서 작성하기
- div.container .box 대신, div.container div.box와 같이 셀렉터를 여러 개 구체적으로 나열하면 후자가 (더 상단에 있더라도) 덮어써서 적용된다.
- 따라서 추후 덮어쓰는 상황을 염두해서 class 이름은 하나만 써서 작성하는 것이 좋다.
🤩 개선한 코드
<!-- HTML -->
<div class="custom-card">
<div class="card-body">
<img src="/Image/기획전_최저가.jpg" class="card-img" alt="최저가">
<p class="card-text">최저가</p>
</div>
</div>
/* CSS */
.custom-card {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 15px;
}
.custom-card .card-body {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
width: 5rem;
font-size: 14px;
}
.custom-card .card-img {
margin-bottom: 10px;
border-radius: 16px;
width: 3.75rem;
}
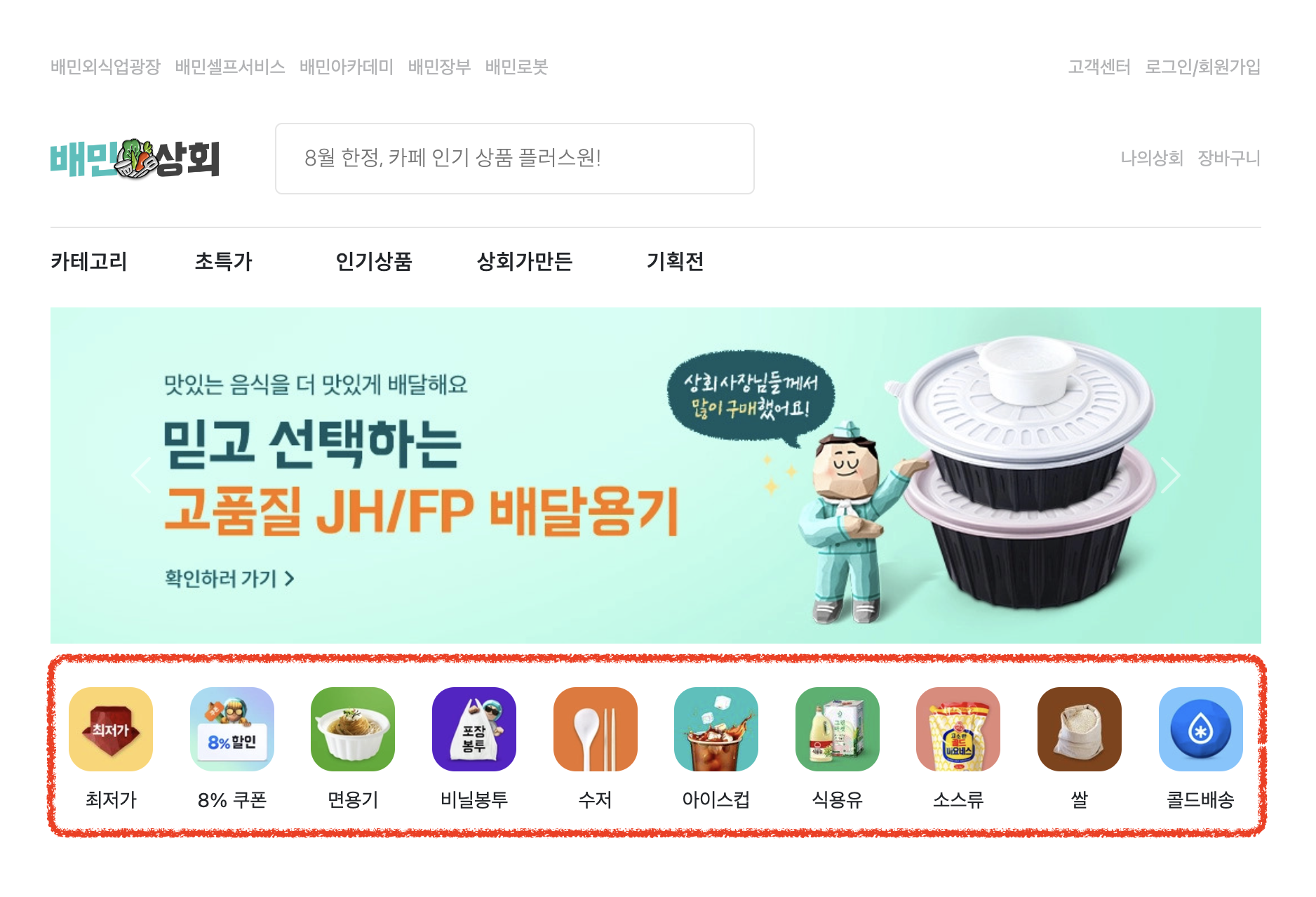
🥳 화면 구현

✏️ 배운 점
아무래도 현업에 가면 새로운 스타일과 화면을 구현하기보다, 이미 있는 화면을 개선하는 일이 더 많을텐데 위와 같이 CSS 우선순위를 고려하면 더 확장 가능한 코드를 작성할 수 있을 것이다.
'📂 삽질 노트 > 에러 해결' 카테고리의 다른 글
| 자바스크립트 옥탈 리터럴? Octal literals are not allowed 에러 원인과 해결 방법 (4) | 2023.12.02 |
|---|---|
| gitignore에 node_modules를 추가했는데도 Changes목록에 뜨는 이유 (2) | 2023.06.12 |
| Proxy 설정 시 서버가 제공하는 올바른 엔드포인트로 API를 요청하자 (2) | 2023.06.11 |
| <h>에 버튼 속성을 부여하면 .. (0) | 2023.05.22 |
| Route, Routes를 BrowserRouter로 감싸주지 않으면.. (0) | 2023.05.19 |




댓글