아래 내용은 우아한테크: [10분 테코톡] 🍗 피터의 이벤트루프 영상을 참고한 글입니다. 유익한 내용 발표해주신 피터 님께 감사를 표하며, 영상을 통해 학습한 내용을 아래에 정리해 보았습니다.
0. 시작하며,
이벤트 루프는 들어봤지만, 어떻게 동작하는지 잘 모를 수 있다. 이해하기 쉬운 예시 코드와 그림을 통해 원리를 샅샅이 파헤쳐보자.
1. 비동기 코드 예시
먼저, 아래의 예시 코드를 보자.
console.log('잘 들어갔어?');
setTimeout(function() {
console.log('똑똑');
}, 1000);
console.log('들어간거 맞아?');
중간에 있는 setTimeout은 두 번째 인자로 들어간 시간(단위: ms)만큼 기다린 후에, 첫 번째 인자로 들어간 함수를 실행시키는 메소드다. 이와 같이 특정 함수의 인자로 들어가는 함수를 '콜백 함수'라고 부른다.
2. 콜백함수
콜백 함수는 다른 함수의 인자로 전달되고, 콜백 함수를 감싸고 있는 수신함수에 의해 특정 시점에 실행된다. 비동기 콜백인지, 동기 콜백인지에 따라 실행 타이밍이 달라지거나, 즉시 실행될 수도 있다.
비동기 콜백으로는, 위의 setTimeout과 같이 함수가 특정 시간이 지난 후 콜백 함수를 실행하거나, 특정 이벤트가 발생하면 콜백 함수를 실행하거나, HTTP 요청 후에 실행하는 등 다양한 상황에서 사용된다.
function greeting(name) {
console.log('안녕하세요' + name);
}
function processUserInput(callback) {
const name prompt('이름을 입력해 주세요');
callback(name);
}
processUserInput(greeting);
위의 예제에서 processUserInput 함수는 greeting 함수를 넣어서 호출하고 있다. processUserInput 함수에서 사용자에게 이름을 입력받으면, 해당 이름을 인사말과 함께 출력하는 콜백 함수를 실행한다.
console.log('잘 들어갔어?');
setTimeout(function() {
console.log('똑똑');
}, 1000);
console.log('들어간거 맞아?');
조금 전에 보았던 위 코드가 동기적으로 즉, 코드가 적혀있는 순서대로 실행이 된다고 생각해보자. 그렇다면 ‘잘 들어갔어?’ → (10초 대기) → ‘똑똑’ → ‘들어간거 맞아?’ 순으로 출력될 것이다. 사실 이 코드만 봐서는 중간에 10초를 기다린다는 것이 심각하게 느껴지지 않을 수가 있는데, JavaScript 코드가 웹 브라우저 환경에서 실행된다는 점에서는 이야기가 달라진다.
btn.addEventListener('click', () => {
while(true);
});
위와 같이 무한루프를 돌게끔 버튼을 만들었다. 약간의 상상력을 보태서, 이 버튼을 눌렀을 때 오랜 시간을 소요하는 작업을 실행한다고 생각해보자. 그렇다면 이 버튼을 누르고, 작업을 실행 중일 때는 텍스트를 클릭해도, 버튼을 클릭해도 아무 반응이 일어나지 않는다. 이런 상태로 계속해서 작업이 끝나기를 계속 기다려야 되는 아주 심각한 상황이 발생한다.
3. 비동기적 실행
다행히도 아까 보았던 아래 코드는 실제로는 비동기로 동작하기 때문에 코드의 순서를 그대로 따르지 않고 동작한다.
console.log('잘 들어갔어?');
// 여기서부터 -----------------
setTimeout(function() {
console.log('똑똑');
}, 1000);
// 여기까지 JS backstage에서 실행됨
console.log('들어간거 맞아?');
처음에 '잘 들어갔어?'가 출력이 되고 → ‘들어간거 맞아?’ 출력 → (10초 대기) → ‘똑똑’ 순으로 출력이 된다.
일단 자바스크립트 엔진이 코드를 진행하다가 중간에 setTimeout과 같은 비동기 코드를 만나면, (위 코드의 주석을 보다시피) 이 코드를 자바스크립트의 뒷편에서 실행을 하게 된다. 그 다음에 나머지 코드를 바로 진행하여, 자바스크립트 엔진은 나머지 코드를 바로 진행하고, 이 비동기 코드는 자바스크립트 뒤편에서 실행이 되도록 놔두는 것이다.
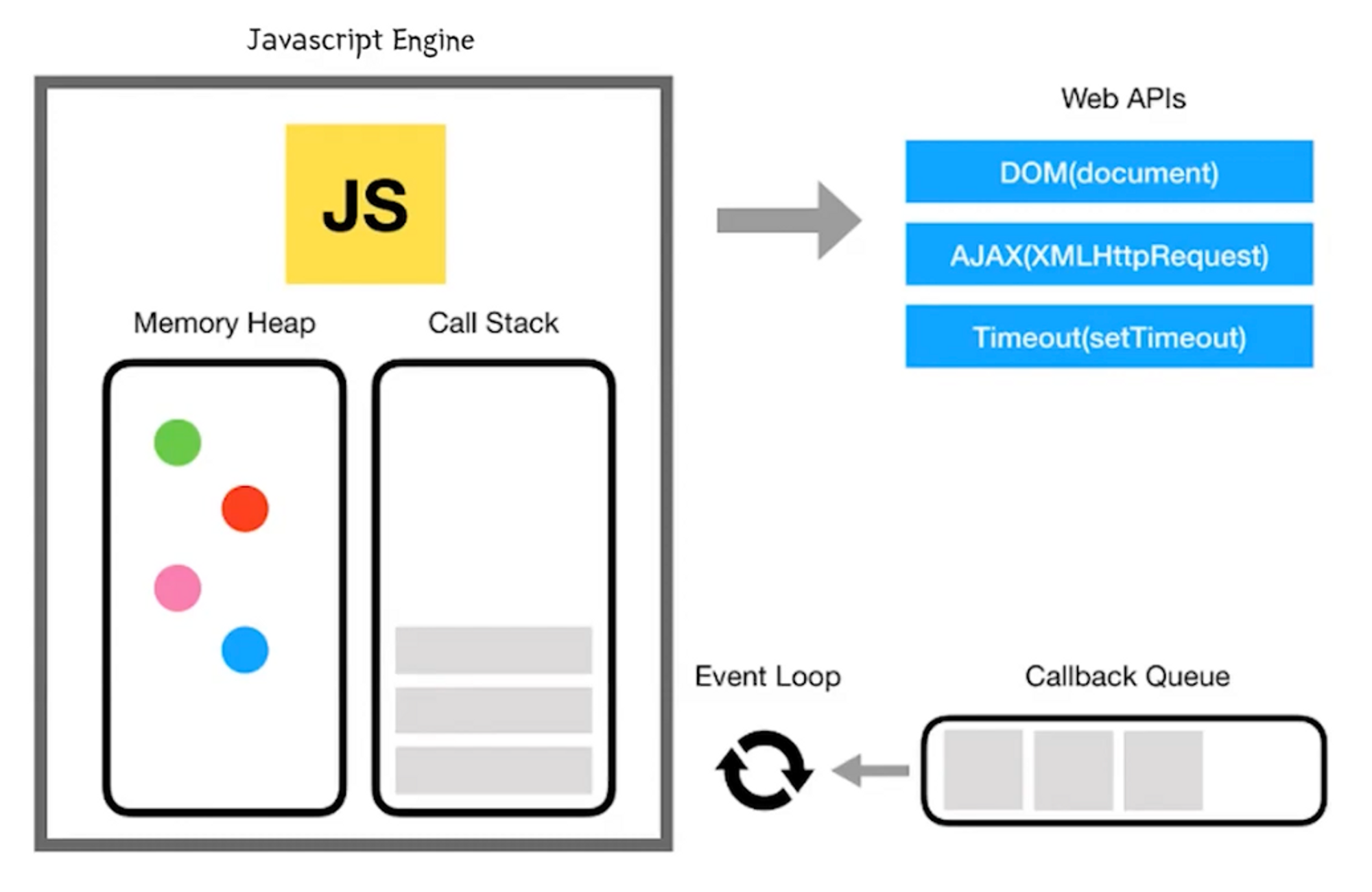
4. 자바스크립트 엔진
결론부터 이야기하자면, 이야기하고자 하는 '이벤트 루프'는 아래와 같이 설명할 수 있다.
자바스크립트 코드가 실행되는 자바스크립트 엔진의 뒷편에서 동작하는, 어떠한 문백의 일부로서 동작하는 하나의 장치
이제부터는 이벤트 루프에 대해 자세히 알아보겠다. 이미 알고 있겠지만, 자바스크립트 엔진은 코드를 해석하고, 실행하기 위한 인터프리터다.
여러가지 브라우저가 있지만, 대표적으로 크롬에서 사용되는 V8 엔진 기준으로 크게 Heap과 호출 Stack으로 구분되는데, Heap은 간단하게 말하면 ‘메모리 할당’이 일어나는 부분 즉, 변수나 객체들이 저장되는 창고라고 할 수 있다.
그리고 호출 Stack은 ‘함수가 호출되는 순서대로 쌓이는 스택’ 이다. 그래서 호출 스택이 비었다는 말은 곧, 실행할 함수(의 실행 문맥)가 남아있지 않다 라는 말과도 같다고 보면 된다.
5. 호출 스택의 동작 방식
또 다른 예시 코드를 통해 호출 스택이 어떻게 동작하는지 살펴보겠다.
function second() {
setTimeout(function() {
console.log('고독하네');
}, 2000);
}
function first() {
console.log('왜 연락이 없지');
second();
console.log('코딩이나 해야지');
}
first();
처음에 first 함수가 실행되면 first()가 호출 스택에 들어간다.
그리고 first 함수 내부에서 첫 번째 console.log 가 실행 된다. '왜 연락이 없지..' 하고 로그문이 출력되면 이제 console.log 는 실행이 끝나기 때문에 리턴하고 호출 스택에서 빠져나온다.
다음에 second () 가 들어온다.
그 다음, 이 안에서 setTimeout (fn, 2000) 가 실행 → setTimeout이 실행되면 자바스크립트의 뒷편에서 타이머가 작동 하는데, 타이머를 작동시키고 setTimeout은 자기 역할을 끝냈기 때문에 return → 그리고 second 함수에는 setTimeout 함수 밖에 없으니, setTimeout이 끝나면 second 함수도 리턴 → 그 다음에 두 번째 console.log가 실행되며 '코딩이나 해야지' 하며 리턴 → first 함수도 return을 할 것이다.
여기서, 타이머가 자바스크립트 뒷편에서 지정된 시간을 모두 카운트 하면, 호출 스택이 비어 있을 때 콜백 함수가 실행되면서 console.log('고독하네')가 출력이 된다.
6. 자바스크립트는 싱글 스레드 언어
자바스크립트 흔히 알다시피 싱글 스레드 언어다. 싱글 스레드 언어라는 것은 자바스크립트 엔진이 호출 스택을 하나만 사용한다는 맥락에서 나온 말이다. 이는 곧 동시에 한 가지 일만 처리할 수 있다는 뜻이다. 그런데 위의 예시에서 봤던 것처럼
함수가 실행되는 호출 스택이 하나뿐이면서,
비동기요청 지원과 동시성에 대한 처리는 누가 하는 걸까?
이것을 조금 더 이해하기 위해서는 자바스크립트 엔진에서 시야를 살짝 더 넓혀, 웹 브라우저 전체를 볼 필요가 있다.
7. 브라우저의 구조
자바스크립트 엔진은 이미 말했듯이 한 번에 하나의 작업 밖에 처리하지 못하지만, 웹 브라우저는 자바스크립트 엔진 말고도 Web API, 이벤트 루프, 콜백 큐 등을 가지고 있다.
참고로, 아까 봤던 setTimeout을 포함해서 DOM 메서드, HTTP 요청 같은 것들은 전부 자바스크립트 엔진의 바깥에 있는 Web API에서 제공하는 메소드들이다.

Web API 메서드들은 작동을 마치면 이들은 비동기 메서드들이기 때문에, 작동을 마치고 콜백 함수를 콜백 큐(= 테스크 큐)에 집어넣는다. 여기서 콜백 함수들이 실행을 대기하게 된다.
즉, 자바스크립트 엔진 자체는 싱글 스레드이지만, 실제로 자바스크립트가 동작되는 환경인 웹 브라우저에는 여러 개의 스레드가 사용된다.
그리고 더 자세히 말하자면, Web API가 멀티 스레드로 동작한다. 그리고 자바스크립트 엔진이 이것들과 상호 연동을 하기 위해서 필요한 장치가 콜백 큐와 이벤트 루프다.
8. 브라우저 관점에서 보는 이벤트 루프 동작 방식
이제 아까 봤던 예시 코드를 보면서 브라우저 전체적인 관점에서 어떻게 동작하는지 한번 살펴보도록 하자.
function second() {
setTimeout(function() {
console.log('고독하네');
}, 2000);
}
function first() {
console.log('왜 연락이 없지');
second();
console.log('코딩이나 해야지');
}
first();
처음에 first 함수가 실행되고, '왜 연락이 없지..' 라고 second 실행 → setTImeout 까지는 이전과 똑같다. 여기서 아까 전에 setTimeout()은 Web API에서 실행이 된다고 했다. 그래서 첫 번째 인자로 들어간 콜백함수를 가지고 있는 타이머를 Web API에서 생성하게 된다.
타이머를 생성하는 것으로 setTimeout의 역할은 끝이 나고 setTimeout은 return → second 함수도 return → 그 다음에 '코딩이나 해야지’라는 console.log 문이 출력 → 이후 first 함수도 return한다. (console.log를 전부 출력을 했으니)
이제 Web API에서 실행 중인 타이머만 남은 상태인데, 타이머가 정해진 시간을 모두 세고나면 어떤 일이 일어날까? 타이머 객체는 정해진 시간 나면 콜백 함수를 콜백 큐에 넣고 자기는 사라진다. 그리고 이는 콜백 큐에서 실행되기를 기다리게 된다. 이 콜백 함수도 결국에는 함수이기 때문에 실행되려면 호출 스택에 들어가야 한다.
이때 이제 이벤트 루프가 여기서 동작을 하게 되는데, 잠시 이벤트 루프의 역할에 대해서 알아보고 가겠다.
9. 이벤트 루프의 역할
이벤트 루프는 호출 스택과 콜백 큐를 계속해서 주시하고 있다. 그러다가 호출 스택이 비어있다고 하면, 콜백 큐에 먼저 들어온 순서대로 콜백 큐 있는 콜백 함수 들을 호출 스택으로 차례차례 집어넣는 역할을 하고 있다.

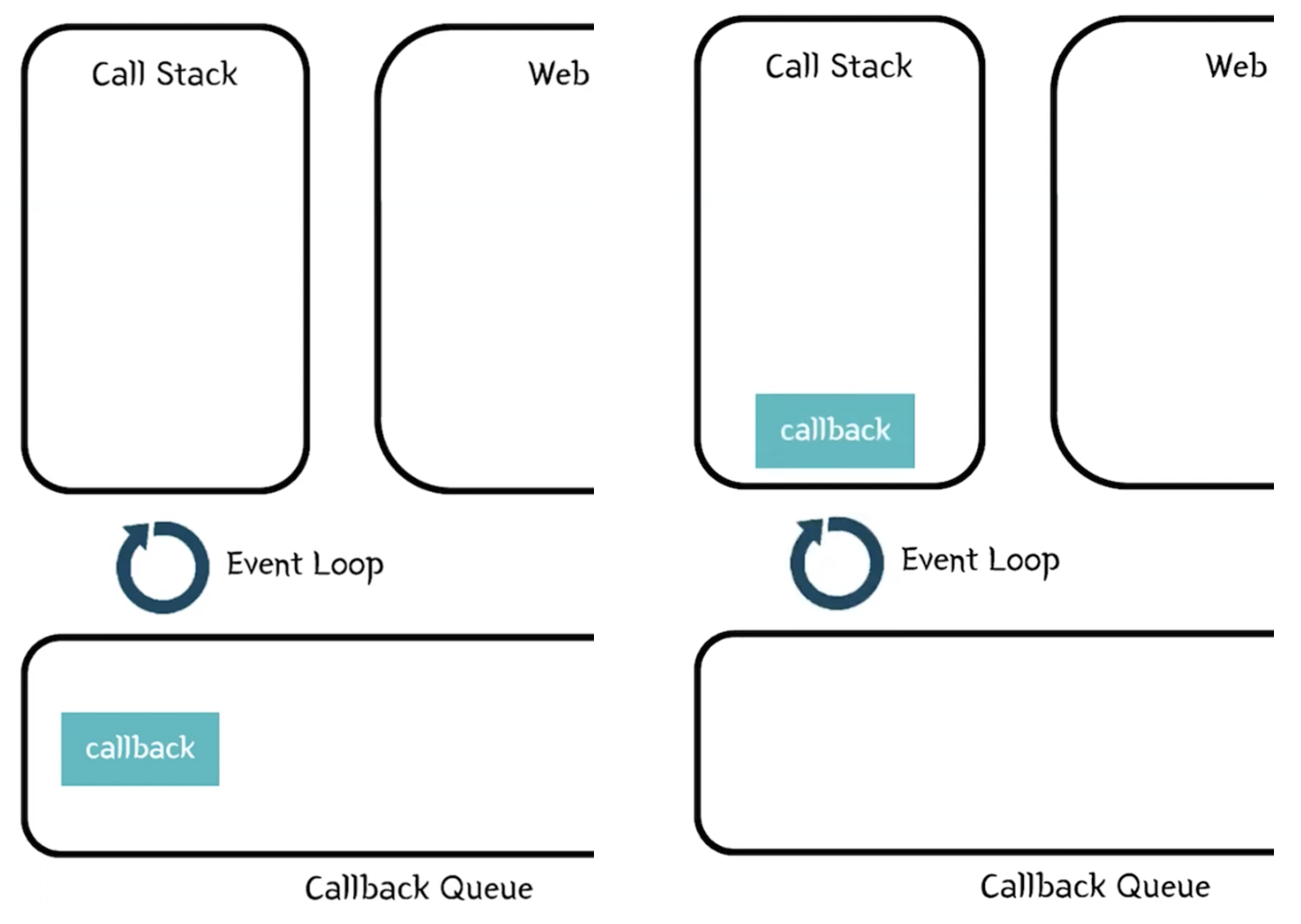
콜백 큐를 지켜보다가 '콜백 함수가 왔네?' & '호출 스택이 비어있네?' → 아래 그림과 같이 콜백 함수를 호출 스택으로 옮겨주는 것이 바로 이벤트 루프의 역할이다. 이때 호출 스택이 비어있어야만 콜백 함수가 호출 스택으로 이동할 수 있다는 사실도 잊지 말자.

function second() {
setTimeout(function() {
console.log('고독하네');
}, 2000);
}
function first() {
console.log('왜 연락이 없지');
second();
console.log('코딩이나 해야지');
}
first();
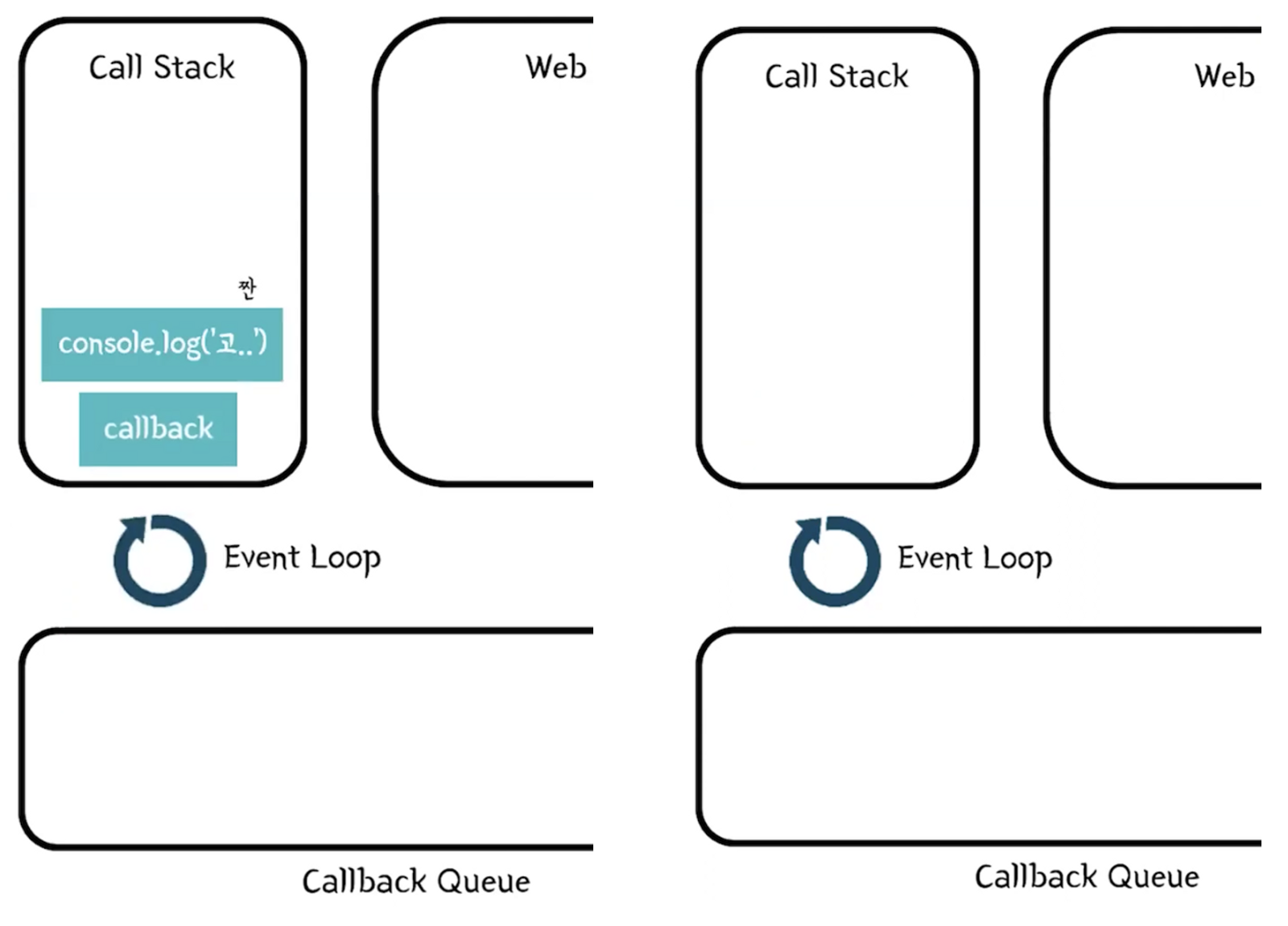
아래 왼쪽 그림에서도 콜백 큐에 콜백 함수가 대기중이다. 근데 first 함수가 실행을 마쳤기 때문에 지금 지금 호출 스택이 비어있는 상황이다. 그렇다면, 이벤트를 둘러보고 있다가 콜백 큐가 '콜백 함수가 왔어' & '호출 스택이 비어있어' 하면 오른쪽 그림과 같이 옮겨준다.

그러고나서 아까 봤던 '고독하네'를 오른쪽 그림과 같이 console.log가 출력이 되고 return된다. 이렇게 하면 전체적인 코드가 종료가 되는 것이다.

10. 응용 예시 : 비동기와 try-catch
이제 이벤트 루프 가 어떻게 동작하는지를 대략적으로 한번 살펴 보았으니, 나머지 케이스를 통해 더 응용을 해 보겠다. 비동기 코드를 실행하다 보면 try-catch가 올바르게 에러를 잡지 못하는 경우가 발생한다.
$('.btn').click(function() { // (A)
try {
$.getJSON('/이런저런 주소', function(res) { // (B)
// 여기서 Error 발생
});
} catch (e) {
console.log('속보! 에러 발생:' + e.message);
}
});
위 코드에서 버튼을 클릭하면 콜백 함수 A를 실행하도록 클릭 이벤트 리스너를 등록해 놓고, A 안에 try-catch 문을 사용하고 있기도 하다. 그리고 try문 안에서 getJSON 이라는, HTTP 요청을 보내서 JSON 데이터를 받아오는 메소드를 사용하고 있는데, getJSON의 콜백함수인 (B) 안에서 에러 발생 하고 있다.
언뜻 보기에는 콜백함수 (A) 내부에서 콜백 함수 (B)가 있는 모양이니, 콜백함수 (A)의 try-catch 문이 콜백 함수 (B)에서 발생하는 에러를 잡을 수 있지 않을까 생각할 수 도 있겠다.
하지만 사실 이 try-catch문은 B에서 발생한 에러를 못한다. 왜 그런지 내부 동작을 살펴보면서 함께 알아보도록 하자.
11. try-catch문 내부 동작 살펴보기
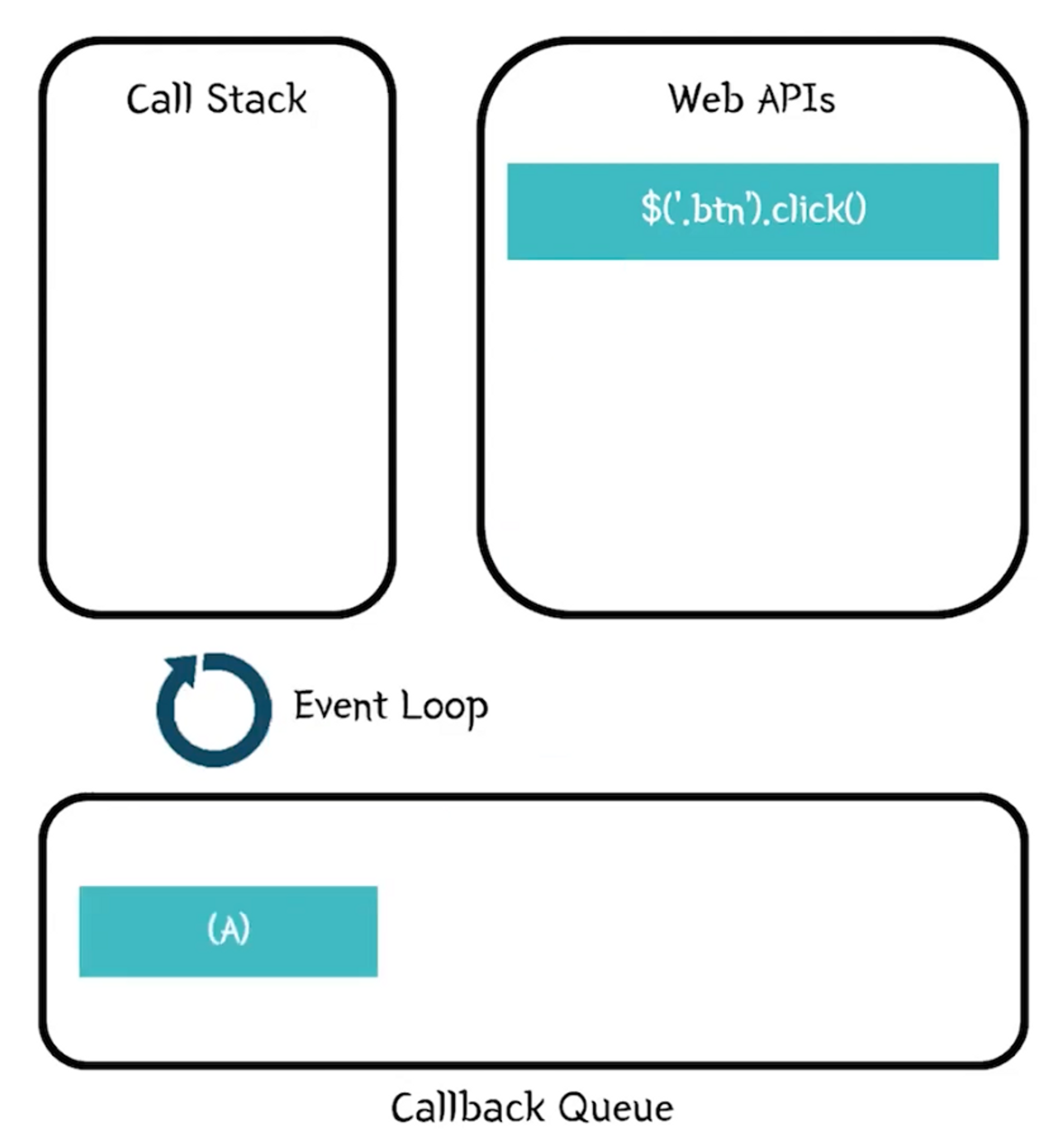
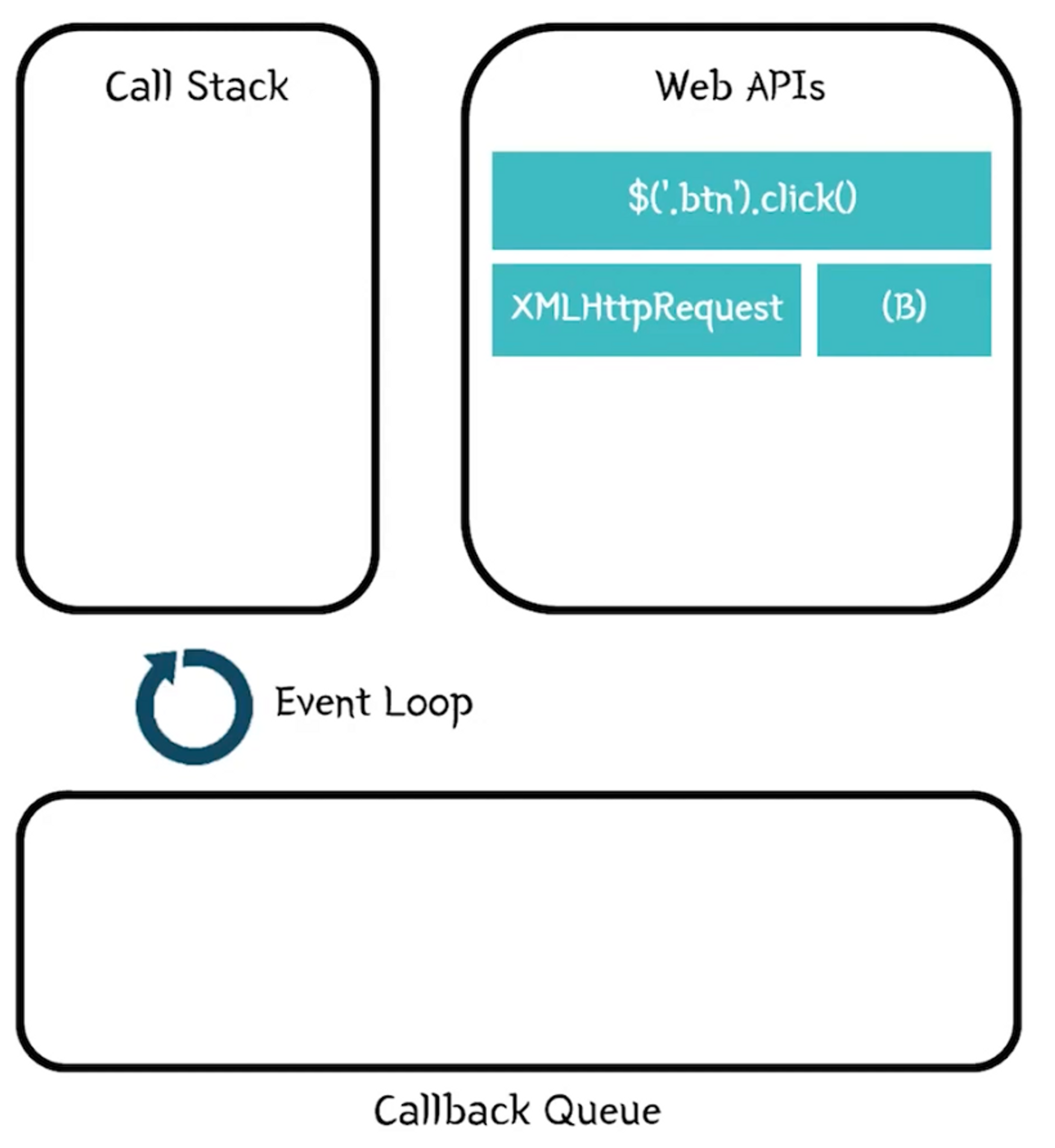
우선 아래와 같이 버튼 클릭 이벤트 리스너가 등록돼 있는 상황에서 클릭 이벤트가 발생하면 이벤트 리스너의 콜백함수 A가 콜백 큐로 들어간다.

그리고 호출 스택이 비어 있으니, 아래와 같이 A가 이벤트루프에 의해 호출 스택으로 이동한다. A의 내부에서 getJSON 메서드가 실행되면

HTTP 요청을 보내는 XMLHTTPRequest 객체가 콜백 함수와 함께 webAPI 생성이 된다. 그럼 getJSON 메서드는 HTTP 요청을 보내는 것으로 자기 할 일을 마쳤으니 리턴을 한다.

그리고 A 함수 역시 내부에 getJSON만 있었으니 getJSON이 자기의 실행을 마치고 return 하면, A도 return한다. 그렇다면 이제 Web API에 XMLHTTPRequest 객체만 남은 상황이다.

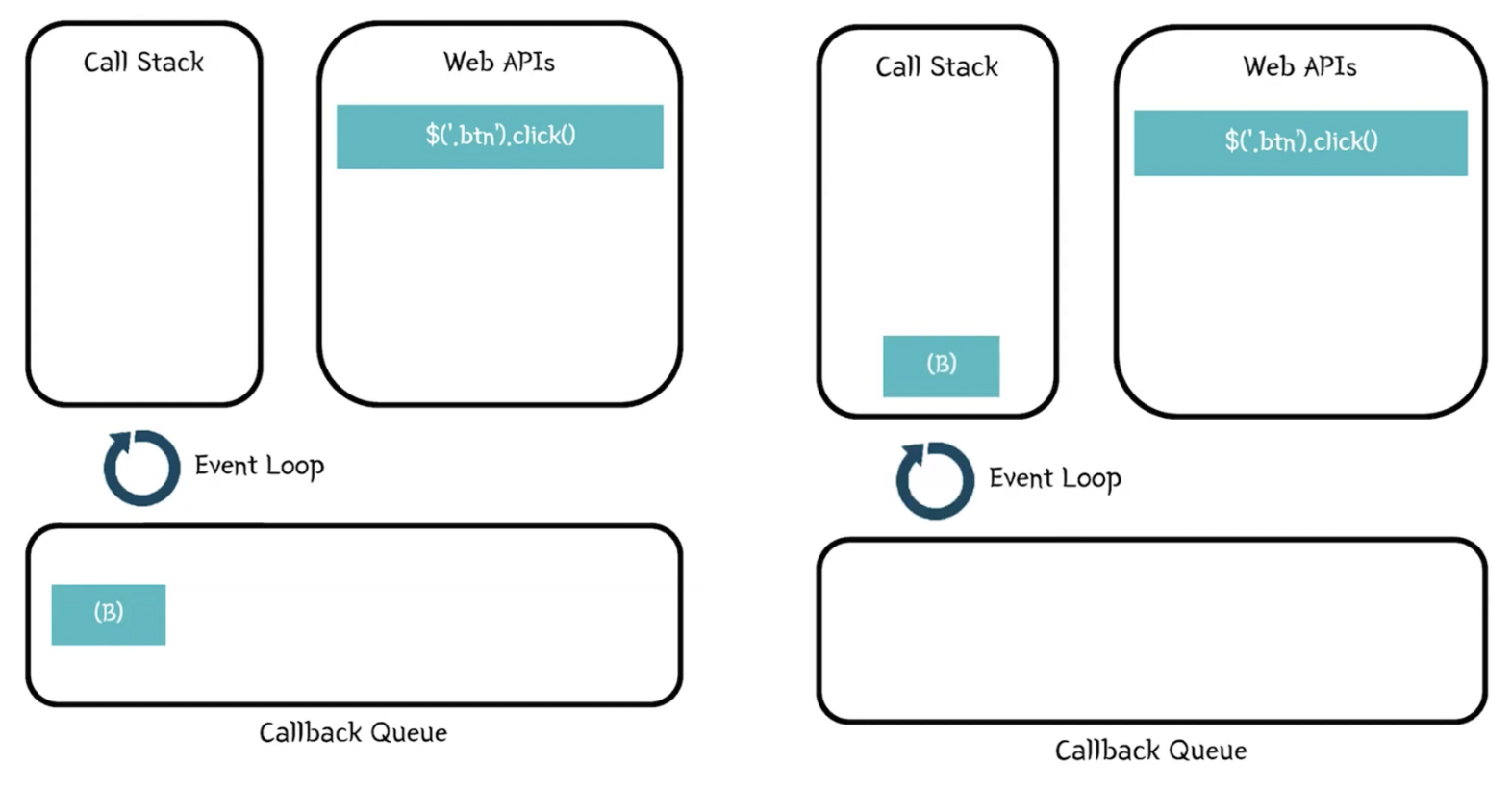
아래의 왼쪽 그림과 같이, XMLHTTPRequest 객체도 HTTP 요청을 보내면 자기는 사라지고, 콜백 함수 B가 콜백 큐에 아래와 같이 들어가게 된다. 그리고 오른쪽 그림과 같이, 역시나 호출 스택이 비어 있을 때 B가 이벤트 루프에 의해 호출스택으로 이동하게 된다. 여기서 B가 호출스택으로 옮겨지는 위 시점에서는 A가 이미 실행을 마치고 return을 한 상황이다.

즉, A와 B는 완전히 다른 문맥 속에서 각각 동작을 하고 있다 라고 보면 된다.
그래서 A 내부에 있는 try-catch 문이 B에서 발생하는 에러를 잡아내지 못하는 결론이 나오는 것이다.
12. try-catch문 에러를 잡고 싶다면
만약, B에서 발생하는 에러를 try-catch로 잡아내고 싶다면 해답은 간단하다. 아래와 같이 B 안에 try-catch문을 집어 넣어 주면 된다.
$('.btn').click(function() { // (A)
$.getJSON('/이런저런 주소', function(res) { // (B)
try {
} catch (e) {
console.log('속보! 에러 발생:' + e.message);
}
});
});
13. setTimeout(callback, 0)
마지막으로 setTimeout 0초에 대해 알아보겠다. setTimeout 0초는 프론트엔드 환경의 자바스크립트 코드에서 종종 볼 수 있는 코드다. 0초 후에 실행된다는 말은 문맥상으로 즉시 실행 된다는 말 같다. 그래서 코드가 적혀있는 순서대로 실행 되지 않을까? 라고 생각할 수 있겠지만, 사실은 그렇지 않다.
아래 코드를 통해 살펴보자.
console.log('호랑이');
setTimeout(function() {
console.log('어흥!');
}, 0);
console.log('떡 하나만 줘!');
일단 처음에 '호랑이'가 출력이 된다. 그 다음에 return하고 setTimeout이 실행이 된다. 그 다음에 return을 하고 setTimeout이 실행이 된다.

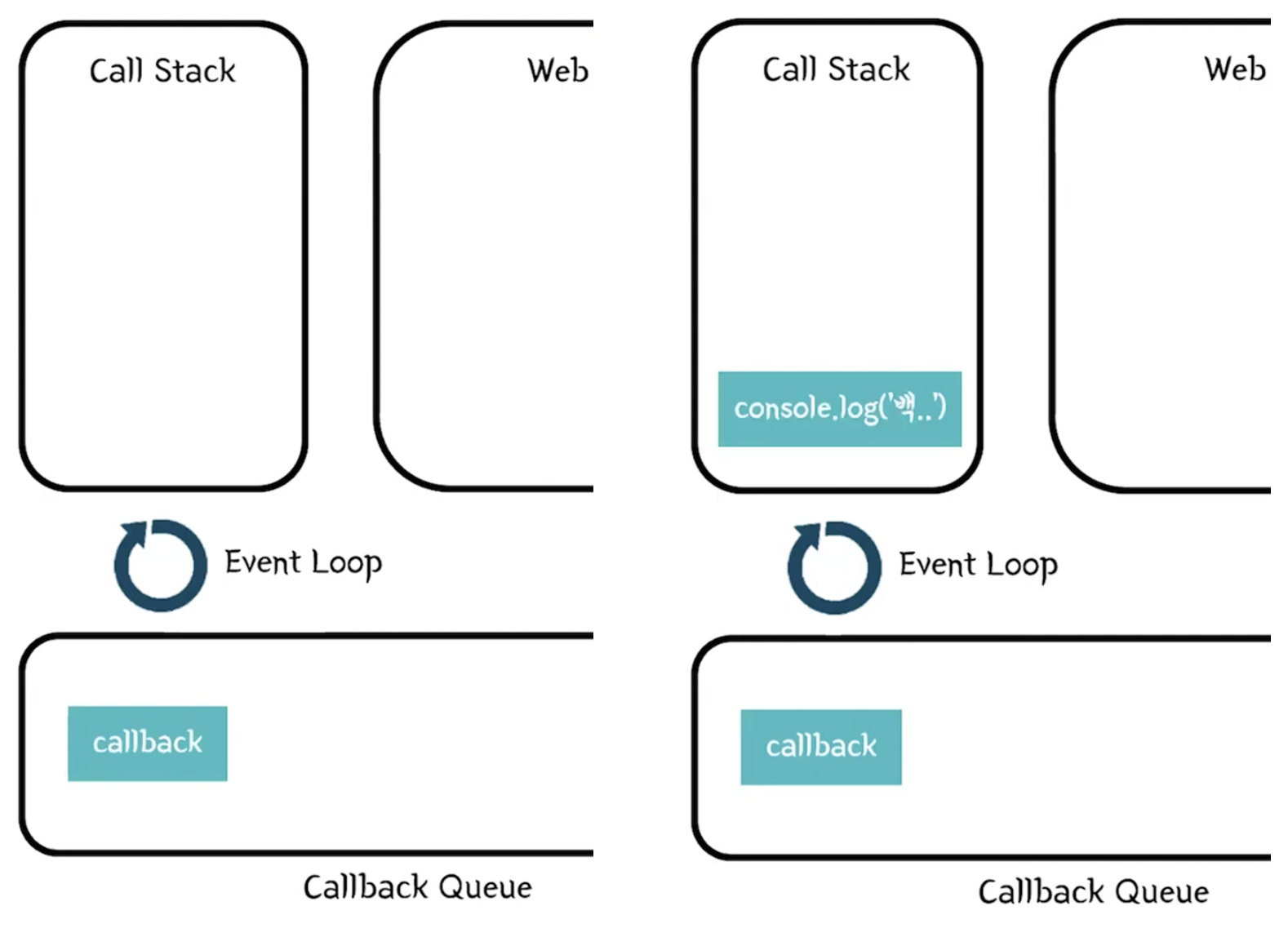
여기서 setTimeout은 0초이니, 0초를 카운트하는 타이머 객체를 Web API에 생성을 한다. 이때, 타이머는 0초를 카운트 하니 콜백 함수가 바로 콜백 큐에 들어가야 한다. 그런데 이때, 호출 스택이 비어있을까?

오른쪽 그림과 같이 비어있지 않다. 왜냐하면 console.log('떡 하나만 줘!’)가 남은 상황이기 때문이다. 그래서 '떡 하나만 줘!' 가 먼저 출력이 되고, 콜백 함수가 호출 스택으로 이동하게 된다. 그리고 여기서 이제 '어흥!' 을 출력하고, 실행을 마치게 되는 것이다.
14. 마치며,
이벤트 루프의 동작 원리와 방식을 여러 개념들에 걸쳐 설명해 보았다. 한번에 이해하기 어렵고 조금 복잡해 보일 수 있지만, 그림과 함께 반복적으로 읽다보면 차츰 이해가 될 것이다.
📎 내용 참조
'📂 Language > JavaScript' 카테고리의 다른 글
| 알아두면 재미있는 자바스크립트의 역사 (1) | 2023.09.10 |
|---|---|
| 왜 ES6부터 클래스 개념이 추가된걸까? (0) | 2023.09.07 |
| JavaScript 원시 자료형과 참조 자료형에 대해 쉽게 이해해 보자. (1) | 2023.03.02 |
| JavaScript 객체 기초 개념 - 구분, 조회, 객체 다루기 (0) | 2023.03.01 |
| JavaScript 배열 기초 개념 - 인덱스, 반복, 메소드 (0) | 2023.02.27 |




댓글