HTML을 공부하다보면 태그들 사이에 차이점이 궁금한 것들이 있다. 대표적으로 <div>와 <span>인데, 표면적으로는 그게 그거 같아서 헷갈릴만하다. 가장 쉽게 이해하는 방법은 구글 크롬의 개발자 도구를 켜서 보는 것이다.
1. 한 줄 전체를 차지하는지 여부 차이
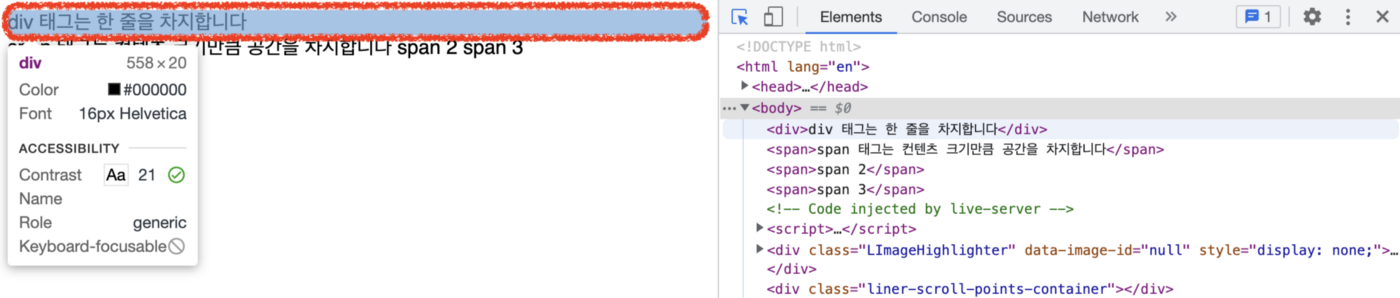
<div>
개발자 도구에서 <div> 영역에 마우스를 갖다 대면 한 줄 전체를 차지하고 있는 것을 볼 수 있다.

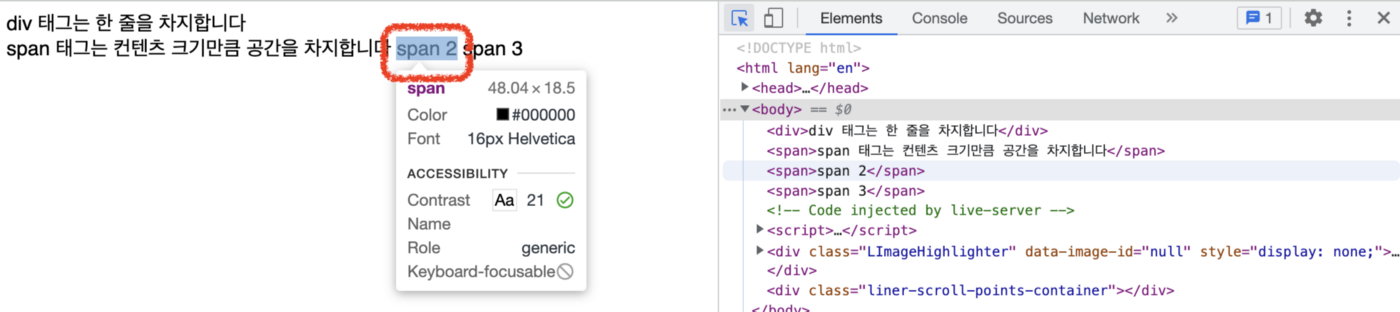
<span>
개발자 도구에서 <span> 영역에 마우스를 갖다 대면 한 줄 전체가 아닌, 컨텐츠(글자 수와 여백 등 포함)의 크기만큼만 차지하고 있는 것을 볼 수 있다.

2. 줄바꿈 가능 여부 차이
<!--줄바꿈이 되어 병렬적으로 나옴-->
<div>div 태그 영역 1</div>
<div>div 태그 영역 2</div>
<br /><br />
<!--줄바꿈이 안 되고 나란히 한 줄에 다 나옴-->
<span>span 태그 영역1</span>
<span>span 태그 영역2</span>
코드에서 두 단어를 <div>과 <span>태그로 똑같이 작성했는데 결과 화면을 보니 <div>는 병렬적으로 배열되고, <span>은 한 줄에 나란히 배열되었다. 이 말은 즉, <div>는 줄바꿈이 된다는 뜻이고 <span>은 줄바꿈이 되지 않기 때문에 나란히 배열된 것이다.
3. 태그 영역의 차이

<div>는 박스 형태로 영역이 설정되고 박스 안에 정렬된다. 하지만 <span>은 줄 단위로 영역이 설정되기 때문에 배경색의 길이가 다르다. 더불어 <div>는 block 속성을 가지기에 width, height 지정이 가능하지만 <span>은 inline 속성을 가지기 때문에 불가하다는 점도 참고하자.
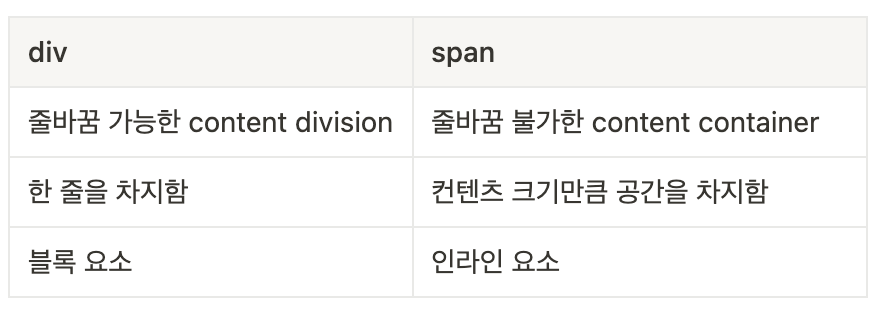
4. 정리하자면

'📂 Web > HTML, CSS' 카테고리의 다른 글
| [CSS 단위] 아직도 헷갈린다면 이제는 확실히 알아두자. (0) | 2023.08.27 |
|---|---|
| HTML의 속성 이름과 속성 값의 차이는 무엇일까? (0) | 2023.02.27 |


댓글