아래 내용은 우아한테크: [10분 테코톡] 애슐리의 CSS의 단위 영상을 참고한 글입니다. 유익한 내용 발표해주신 애슐리 님께 감사를 표하며, 영상을 통해 학습한 내용을 아래에 정리해 보았습니다.
0. CSS 단위 : length 자료형
CSS 단위는 CSS에서 사용되는 값들의 길이나 크기를 나타내기 위한 단위이다. 오늘은 CSS의 단위들 중, length 자료형에 속하는 단위들을 알아보겠다.
length는 폰트 사이즈뿐만 아니라 width나 height와 같이 길이값을 나타내는 자료형이다. CSS에서는 길이값을 나타내기 위해서 px, rem, em등과 같은 다양한 단위들이 있는데 그 단위들은 크게 절대 길이 단위와 상대길이 단위로 나뉘게 된다.
절대 길이 단위는 px, inch, pt와 같이 고정된 크기를 가지는 단위고, 상대길이 단위는 em, rem, lh, vw, vh와 같이 특성 요소의 크기나 뷰포트의 크기의 상대적인 크기를 나타낼 수 있는 단위다. 상대적인 크기를 가지기 때문에 반응형 디자인을 할 때 유용하게 사용될 수 있다.
CSS length 자료형에는 이렇게 많은 단위들이 있는데, 이 중에서 자주 사용되는 것들에 대해서 조금 더 알아보기로 하자.
1. px
px은 가장 기본적이고 자주 사용되는 절대 길이 단위다. 아래 화면에서 정사각형 하나가 한 픽셀 단위다. px은 모든 화면에서 고정된 크기를 가지는 단위이기 때문에 크기나 위치가 항상 일정하게 유지된다. 예시를 통해 조금 더 자세히 알아보겠다.

아래 화면의 너비는 1680px이고, 파란색 박스의 너비는 800px이다.

이번에는 화면이 1000px일 때다. 화면의 너비는 줄었지만 박스의 크기는 그대로인 것을 볼 수 있다.

이제 이 화면을 500px로 줄이면 어떻게 될까?

이렇게 박스가 화면에서 잘리게 된다. 그래서 앞뒤로 스크롤을 해야 박스 안에 있는 내용을 읽을 수 있다. 이런 이유는 화면의 너비는 500px로 줄었지만, 박스의 크기는 여전히 800px 이라는 고정된 값을 가지고 있기 때문이다.
그래서 px은 보통 크기나 위치가 항상 일정하게 유지되어야 하는 경우에 많이 사용된다.
2. vw
그 다음으로 설명할 단위는 vw다. vw은 viewport width의 약자로, 보이는 화면의 너비를 기준으로 하는 백분율 단위다. 그래서 1vw는 뷰포트 너비의 1%가 된다.
1vw = 뷰포트 너비의 1%
즉, 보이는 화면의 너비를 기준으로 하는 백분율 단위
이번에는 박스의 너비를 50vw로 설정해봤다. 화면이 1680px일 때 50vw는 화면 너비의 50%인 840px이 된다.

이는 화면의 너비가 500px일 때에도 마찬가지이다. 박스의 값은 여전히 50vw이지만 화면 너비인 500px의 반, 즉 250px을 픽셀 값으로 가지게 된다.

따라서 화면이 모두 1680px일 때, 절대 단위인 px을 사용한 것과 달리, 상대길이인 vw을 사용했을 때의 차이는 다음과 같다.

px을 사용했을 때는 박스가 화면에서 잘려서 스크롤 하면서 읽어야 하는 반면, vw을 사용한 박스는 화면 안에 딱 맞아서 한눈에 박스 안에 있는 내용을 보다 편하게 읽을 수 있다.
3. vh
다음으로 설명할 단위는 vh다. viewport height의 약자로, 뷰포트의 ‘높이’를 기준으로 하는 백분율 단위다. 1vh는 뷰포트 높이의 1%가 된다.
1vh = 뷰포트 높이의 1%
즉, 보이는 화면의 높이를 기준으로 하는 백분율 단위
따라서 60vh 높이를 가진 박스는 화면 높이에 비례해서 크기가 결정된다.

마찬가지로 화면 높이가 400px로 줄어들면 박스의 높이 값도 579px에서 240px로 줄어드는 것을 볼 수 있다.

4. em
그 다음으로 설명할 단위는 'em'이다. 'em'은 부모의 폰트 사이즈를 기준으로 상대적으로 크기를 조정할 수 있는 단위이다. 예를 들어 부모의 폰트 사이즈가 32px이면 1em 값은 32px, 2em 값은 64px이 된다.
1em = 부모의 폰트 사이즈
즉, 부모 폰트 사이즈가 32px일 때, 1em = 32px
아래와 같이, 연한 파란색 박스인 부모 컨테이너의 폰트 사이즈가 24px일 때, 그 자식 요소인 진한 파란색 박스의 1em 값도 24px이 된다. 따라서 1.5em으로 설정하면 36px이 되고, 너비가 36em일 때 1,296px이 된다.

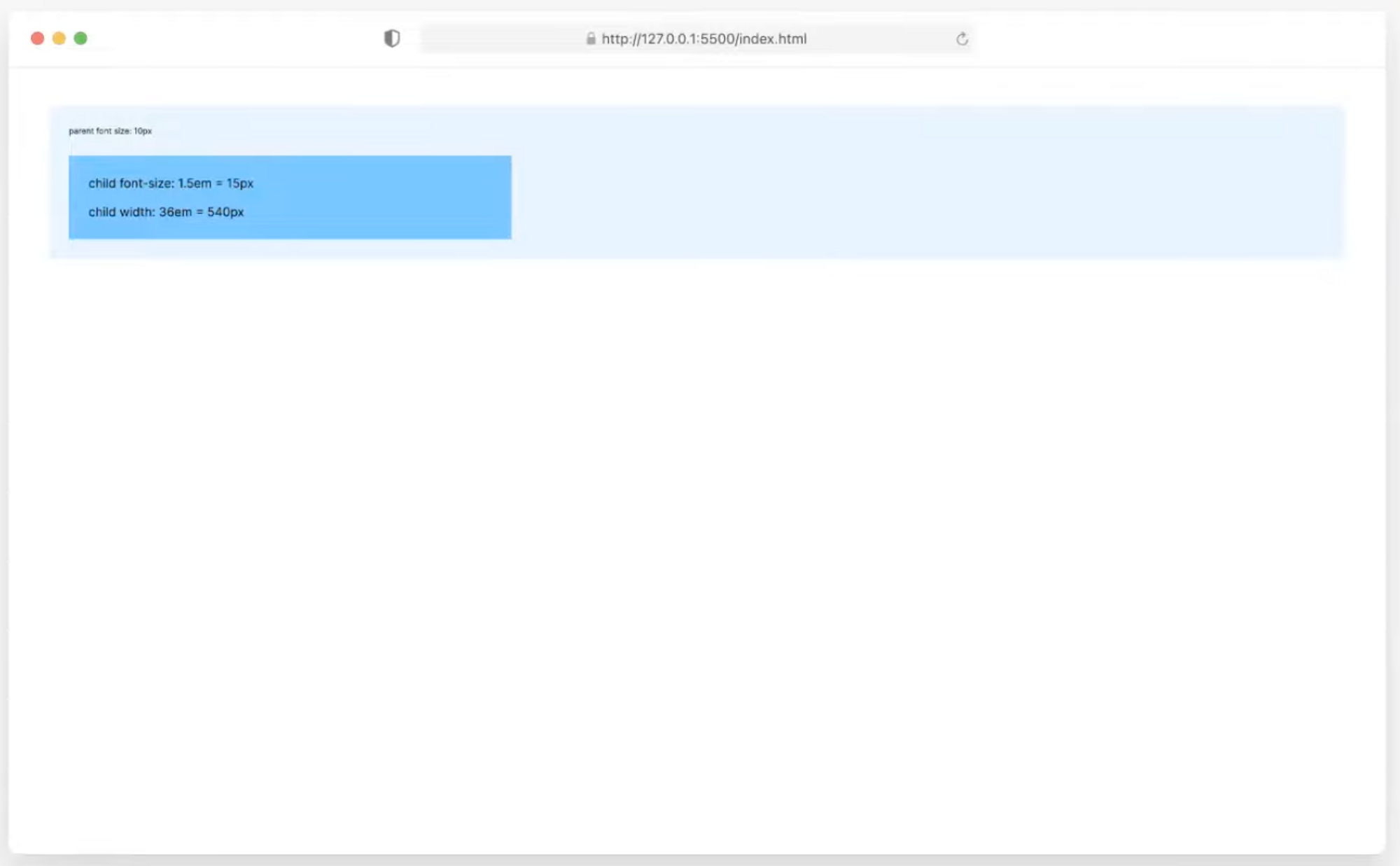
아래 경우에도 진한 파란색 박스의 폰트 사이즈는 여전히 1.5em이며, 너비가 36em인데, 부모의 폰트 사이즈를 10px로 줄였을 때의 상황이다.

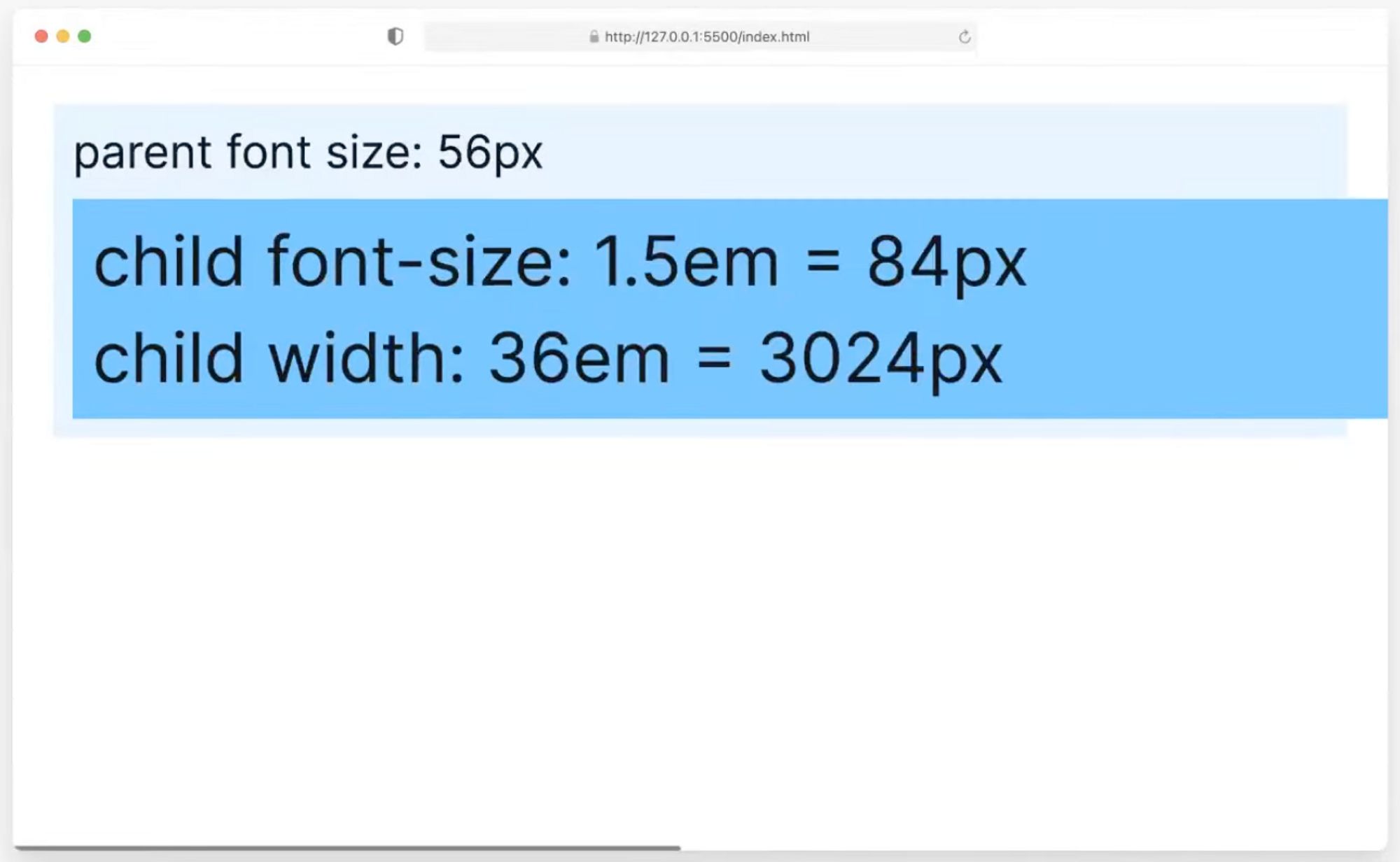
더불어, 아래와 같이 늘렸을 때의 상황도 고려해 볼 수 있다.

이렇게 'em' 단위를 사용하면 부모의 폰트 사이즈를 변경하는 것만으로도 자식 요소들의 크기를 비례적으로 조정할 수 있어서, 반응형 디자인 시에 자주 활용된다.
5. rem
마지막으로 설명할 단위는 'rem'이다. 'rem'은 ‘root em’의 약자로, 기본적인 컨셉은 em에서 따왔으나, 부모의 폰트 사이즈가 아닌 'html' 폰트 사이즈를 단위로 한다. 따라서 html 폰트 사이즈가 10px일 때 1rem 값은 10px이 되고, 2rem은 20px, 3rem은 30px이 된다.
1rem = html의 폰트 사이즈
즉, html의 폰트 사이즈가 10px일 때, 1rem = 10px
아래와 같이 'html' 폰트 사이즈가 16px일 때, 박스의 너비는 각각 30rem일 때 48px, 25rem일 때 80px, 20rem일 때 100px, 15rem일 때 240px, 10rem일 때 160px으로 변화한다.

아래와 같이 'html' 폰트 사이즈를 40px로 늘렸을 때도 같은 원리가 적용된다. 박스의 rem값은 기존과 동일하지만, 40px에 비례해서 크기가 늘어난 것을 볼 수 있다.

마찬가지로 5px로 줄였을 때도 마찬가지다.

따라서 'rem' 단위를 사용하면 'html' 폰트 사이즈를 변경하는 것만으로 모든 요소의 크기를 일관되게 조정할 수 있기에 반응형 디자인에 유용하게 활용된다.
6. rem과 html 폰트 사이즈의 관계
더불어, 일반적으로 rem을 사용할 때는 html 폰트 사이즈를 62.5%로 설정하는 경우가 많다. 이는 기본적으로 브라우저의 디폴트 폰트 사이즈가 16px로 정의되어 있어서, 'html' 폰트 사이즈를 10px로 설정하면 1rem 값이 10px이 되도록 하기 위함이다.
html { font-size: 62.5% } ⇒ 1rem = 10px
62.5%인 이유는 기본 폰트 사이즈인 16px을 기준으로 10px을 얻기 위한 계산 값으로, 16px을 10px로 나누면 62.5%가 된다. 이렇게 설정하면 'rem' 단위를 사용할 때 1rem 값이 10px로 계산되어 편리하다. 물론 'rem' 값이 아닌 'px' 값을 사용하는 경우나 다양한 폰트 사이즈를 적용하는 경우도 있다.
(10px / 16px) * 100% = 62.5%
7. 정리하며
그래서 언제 'px', 'vw', 'vh', 'em', 'rem' 등의 단위를 사용할지는 아래의 두 가지 질문을 던져보자.
1. 요소가 특정 크기에 상대적으로 조정하고 싶은가?
2. 만약 맞다면, 무엇을 기준으로 조정하고자 하는가?
다양한 단위를 활용하여 웹 요소의 크기와 간격을 조정하면 웹사이트의 레이아웃을 향상시키고 사용자에게 더 나은 경험을 제공할 수 있을 것이다.
📎 내용 참조
'📂 Web > HTML, CSS' 카테고리의 다른 글
| HTML의 속성 이름과 속성 값의 차이는 무엇일까? (0) | 2023.02.27 |
|---|---|
| HTML <div>태그와 <span>태그의 차이점 이해하기 (0) | 2023.02.27 |


댓글